Static Site Generation
Generating a site for a tech firm is an interesting thing. On one hand, the public storefront of a company should be well polished and straight forward. Restated, if you are not a marketer by trade its best to separate concerns and allow someone else to handle it. On the other, the site should follow good principles while not being over engineered.
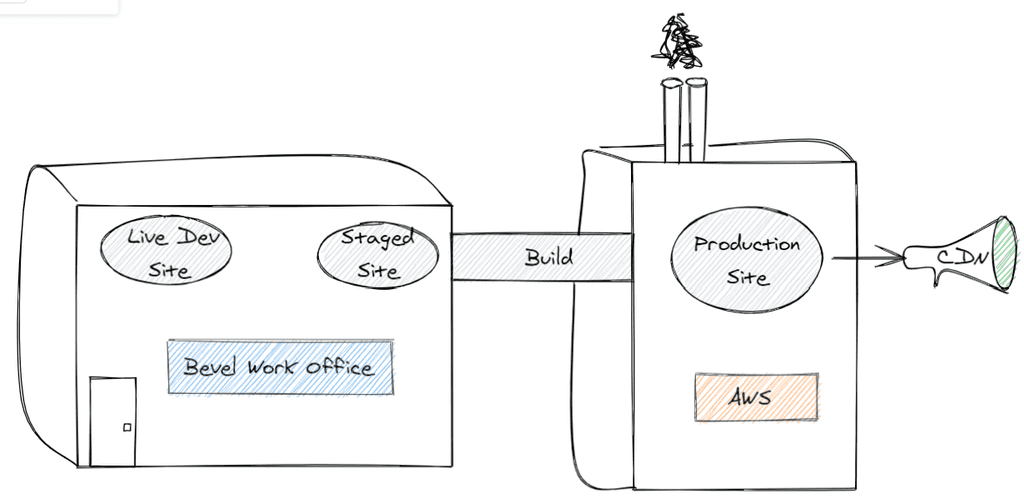
This consideration has yielded the site you're looking at now. It's simple and extensible. It requires no servers for generating consistent content. It's also fast and caches well. This works like this:
We keep the dev site here in the office. That allows us to develop/tweak and bang on things. Then when we've got something ready to publish, we go ahead and build it. This gives us a staged environment with the code compiled and identical to how it will be once we've pushed it out.
This seems great, less things to manage. We can still have local access, and we don't have to create iam roles for all of our different folks, and we can stay focused on content...
Well, kind of.
While we were building this site, we needed a tool to actually create these static sites. It would also be very handy if we could use a framework that was common and effective. To start this off we chose Vue for a framework and Vuepress for the static generator. I had been wanting to actually use some of the Vue I'd been learning and this seemed like as good a time as any to use it.

This gave us a simple template to build from. Giving us features like markdown conversion, built in tags, and search out of the box. In a few hours, we got ssl setup with let's encrypt, and integrated with AWS's CDN Cloud Front and s3.
At this point, we could deploy new versions of the site within minutes. When looking at the next things we wanted to do, we did not have a lot of friction getting there:
- Consistent blog posts, not documentation per se.
- Dedicated landing pages for offerings.
- Add authentication and gated content.
We could find examples where folks had accomplished the above, but it was slow going. I began to long for my time with React. Vuepress out of the box has opinions about being an effective documentation tool which is great, but I didn't want to spend the time to coax it where I needed it to be. React had a pretty well documented approach with Gastby of doing that.

So I pivoted to Gatsby. I found a template that served as a great starting place and integrated a blogging component into it. This also gave me a chance to interact with Graphql that serves the data layer inside Gatsby.
With Gatsby I was able to add to my list of features:
- Git-based deployments. As soon as something hits the production branch it gets built and pushed up to
AWS. - Automatic CDN cache invalidation. The deployment process makes sure the CDN knows what's going on. On each deploy we could flush the cache. This gets rid of any time left on the
TTL. - Integrated
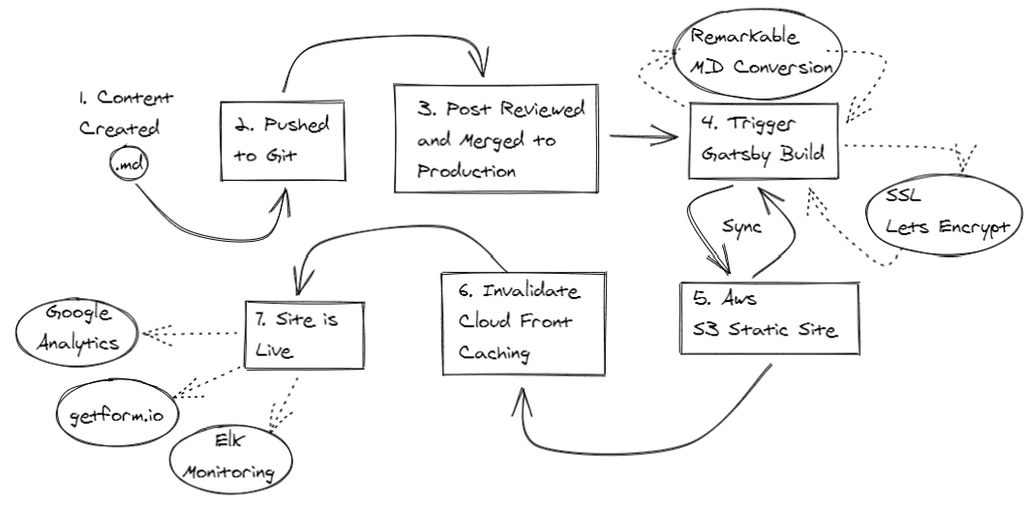
Let's Encryptto renew and associate ssl certificates. Google Analyticsmeasures everything, even blogs.Getform.iosolved the problem of how do I get email forms without running a server. Or, publishing mySimple Email Service (SES)credentials on the site itself. Signup for the service, get a post route and add it to your form. Done.Elkmonitoring. Okay this is overkill. But I can watch CDN fail or if we start generating an excessive amount of5xxor4xxalerts. Hooking this to anElk Heartbeatwas pretty trivial.
Thus we ended with an deployment that looks like this:
So what did I learn?
- Being willing to try new technologies is important to personal growth. Even if I didn't end up with it I'm glad I tried
vuepress. If I've got to make some public documentation in the future I know where I'm going. - Getting a static site up and running where I wanted with redirects took a little effort. But once it's up and you've written that
README.mdfile, it's bulletproof. Spend the extra hour on the front end, and save yourself from patching anotherNginxserver. - Gatsby has a good plugin system and polished documentation. Tutorials are great, but I'm going to try and check on things you see yourself doing in a few weeks. What kind of issues are the other folks running into and how far down the road does the community seem?
- Markdown is a great medium for reviewing documents and keeping source control. It is less intimidating to folks for copy editing and reviewing. This, while maintaining structure for formatting, is down the road with style sheets.
- Static sites are really cheap.
Postscript
We hope this article has been helpful. If you see something we should correct or update, want to offer a counter example, or if you want to talk to Bevel Work about a problem we can help your organization with, reach out to us here.